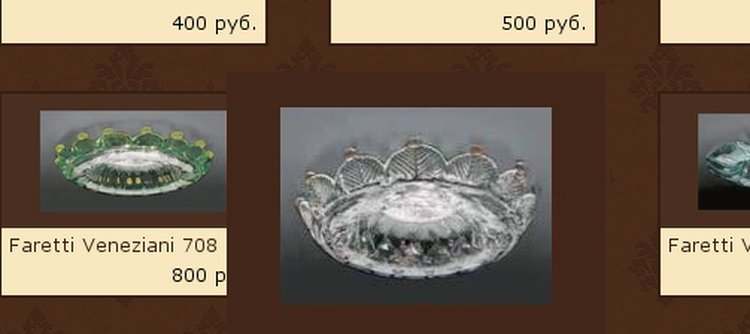
Потребовалось сделать просмотр слегка увеличенных превью картинок при наведении мыши в галерее, вот как выглядит результат
Решил задачу таким образом, с помощью jQuery, прибиндил к ссылке событие, которое рисует в body скрытый div, клонирует в него ссылку с вложенной картинкой, вычисляя положение ссылки подстраивает новый div НАД маленькой картинкой, включает видимость и биндит функцию на mouseout которая удаляет динамически созданный div
Галерея построена так:
<div id="preview">
<div>
<a href="/1046.html#atop" title="Faretti Veneziani 705 F"><img src="/fotos/thumb2/1242302304.15.jpg" alt="Faretti Veneziani 705 F"></a>
<p >Faretti Veneziani 705 F</p>
<p >400 руб.</p>
</div>
<div>
<a href="/1045.html#atop" title="Faretti Veneziani 700 F"><img src="/fotos/thumb2/1242302093.69.jpg" alt="Faretti Veneziani 700 F"></a>
<p >Faretti Veneziani 700 F</p>
<p >500 руб.</p>
</div>
<div>
<a href="/1044.html#atop" title="Faretti Veneziani 707 F"><img src="/fotos/thumb2/1242301917.06.jpg" alt="Faretti Veneziani 707 F"></a>
<p >Faretti Veneziani 707 F</p>
<p >600 руб.</p>
</div>
</div>
Настоящий размер картинок превью больше в два раза чем отображается, сделано это так:
#preview {}
#preview div{width:177px;height:135px;float: left;background:#f9e7bf;border:2px solid #361f11;margin-right:40px;margin-bottom:30px;}
#preview div a img{opacity:0.95;width:177px;height:90px; }
#preview div p{color:#361f11;font-size:80%;margin: 0px;padding-left:5px;padding-right:5px;}
#preview div .sr{text-align: right;color:#000;}
#preview div .nm{overflow:hidden;height:20px;}
А теперь скрипт, который я вставил в body onload="init_page()"
function show_thumb(th){
$("#thumb").remove();
$("body").append('<div id="thumb"></div>')
$("#thumb").hide()
$("#thumb").append($(th).clone())
$("#thumb").css("position","absolute")
$("#thumb").css("z-index","2")
var p = $(th).offset()
$("#thumb").css("left",p.left-20).css("top",p.top-90)
$("#thumb").show(150)
$("#thumb").mouseout(function(){$(this).remove();});
}
}
function init_page(){
$("#preview a").mouseover(function(){show_thumb(this)} )
}
Вроде бы простой и понятный скрипт, обращу внимание на иструкцию $("#thumb").remove();, она используется чтобы одновременно был создан только 1 блок thumb, иначе при быстром перемещении курсора будет полная задница, можно слегка оптимизировать код, добавив в CSS стиль для блока #thumb сократив тем самым код
Проверил, работает в FF3, Opera, Chrome и даже MSIE6 - везде работает без проблем.
По мне так совсем бесполезная фишка, так как не для этого делается превью, но заказчик очень хотел. Ну что ж придётся ему заплатить за отключение этой штуки, когда она ему осточертеет
Всё таки jQuery отличная штука, она как bash для Linux или супер клей для сборки авиамоделей



Комментариев 0